Design W03: A Show and Hide Strategy
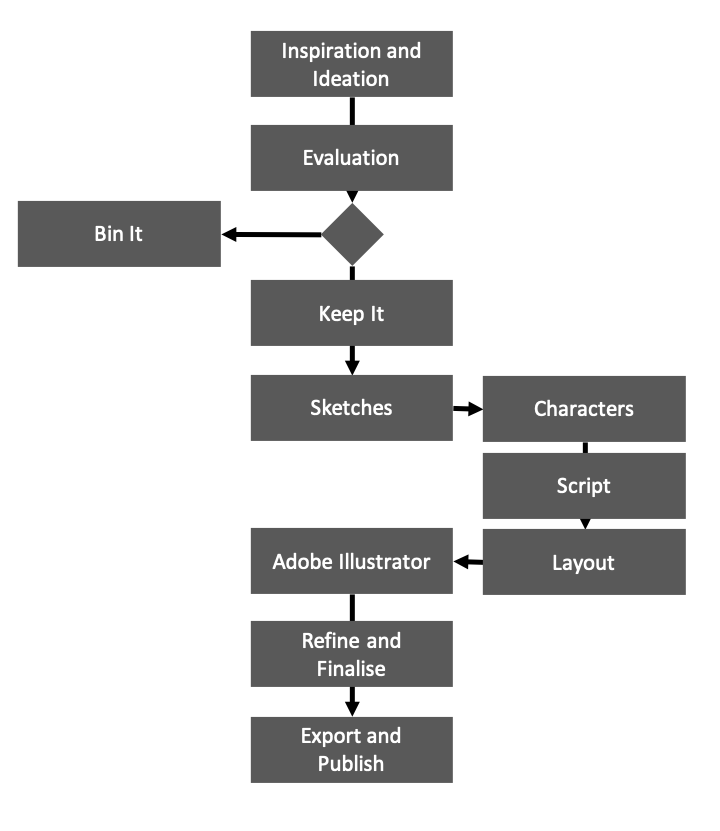
My Design Workflow

- Inspiration and Ideation
- Evaluation
- Choose to bin it or keep it
- Sketches
- Characters
- Script
- Layout
- Adobe Illustrator
- Refine and Finalise
- Export and Publish
Note
With the image now responsive, the alternative content strategy of choice appears to be to use a figure and figcaption with a toggle button to show and hide the caption with the caption being always available to screen readers. However, the hidden content may be required by users to help cognate the abstracted workflow.
The button also lies beneath the image, which may not be obvious when positioned 'below the fold'.
The alternative content is formed from a semantic list. Screen readers each parse these differently; some announce the lists while others string the content together into one pargarph with poor results. For example using VoiceOver in Safari for iOS, when list items have no punctuation (in accordance with many writing style guides), end words combine with first words. In any case, the list is not always signalled as a list.
Ordered lists (HTML ol elements) tend to perform better. Here, two ol elements are nested requiring the updating from figures 1, 2, 3 to letters a, b, c.
HTML
<ol>
<li>Inspiration and Ideation</li>
<li>Evaluation</li>
<li>Choose to bin it or keep it</li>
<li>Sketches
<ol type="a">
<li>Characters</li>
<li>Script</li>
<li>Layout</li>
</ol>
</li>
<li>Adobe Illustrator</li>
<li>Refine and Finalise</li>
<li>Export and Publish</li>
</ol>