Instructions
Adjust the width of your browser. Smartphone users may detect a difference when rotating their device.

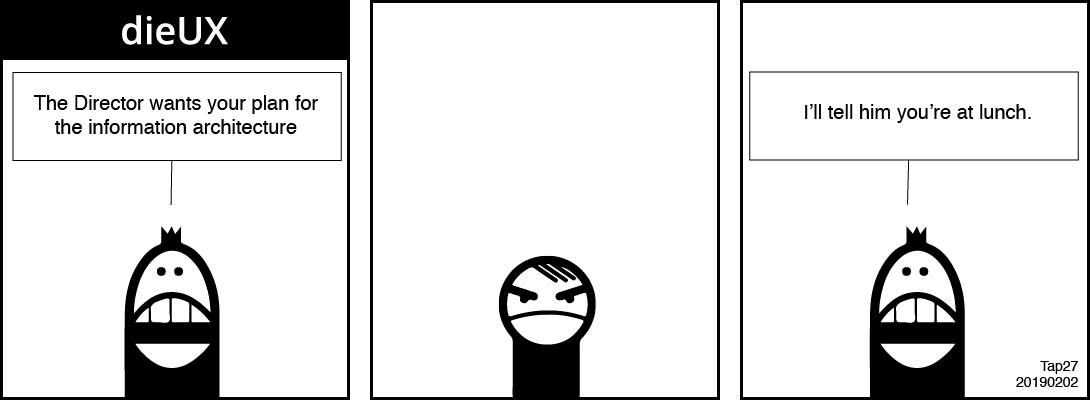
[Assistant] The Director wants your plan for the information architecture.
[Our Designer] Says nothing.
[Assistant] I'll tell him you are at lunch.
Adjust the width of your browser. Smartphone users may detect a difference when rotating their device.


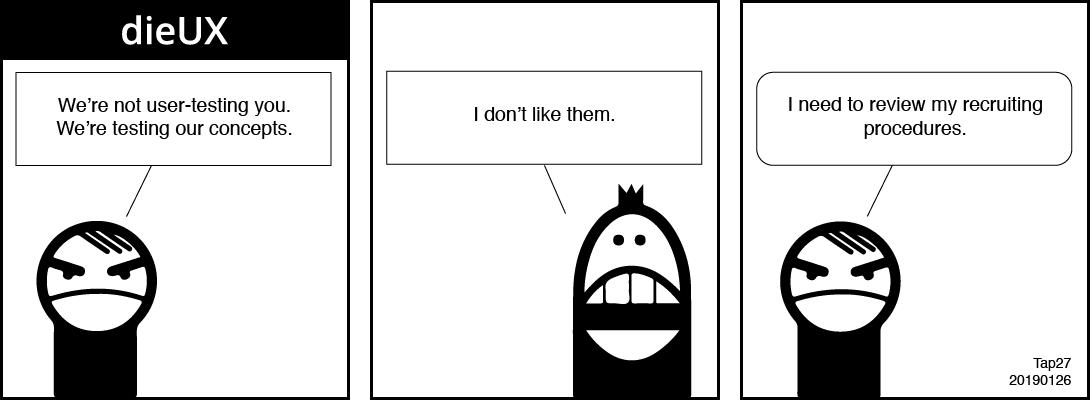
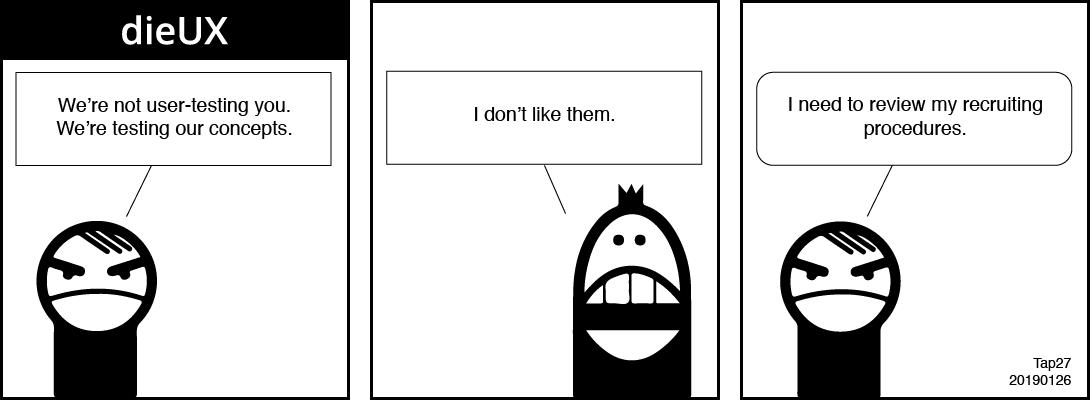
Design 10: By swapping a landscape image to a portrait image using the HTML picture element, the cartoon strip can remain readable in all viewports. One or more image replacements can take place when required.
Although CSS is not needed, CSS media queries— enable fine-tuning the effect depending on the application.
<picture> <source media="(min-width: 760px)" srcset="../img/dieux-by-pat-godfrey-user-testing.png"> <source media="(min-width: 100px)" srcset="../img/dieux-by-pat-godfrey-user-testing-v.png"> <img aria-labelledby="heading" class="dieux__img" src="../img/dieux-by-pat-godfrey-user-testing.png" alt="dieUX cartoon strip, User Testing created 26th January, 2019 by Pat Godfrey"> </picture>