Note
The <figcaption> is read twice; once to describe the <figure> and then to relay its content. It is a Safari-specific issue that clearly breaks DRY principles and needs addressing.
In this configuration, the caption is always on, which may break DRY principles for visual users, even when the image text and figcaption copy are different? Our visual user may learn to ignore the captions and miss important content in other instances.
The image is placed above the caption to promote the announcement of the before the caption. The alternative text announces the image—it's copy text will depend on how the interaction iterates.
The caption text is modelled on popular nomenclature used for video transcripts. As the square brackets have no announced meaning, their use is confusing in the dialogue. They will be dealt with after the interaction is complete.
HTML
<figure>
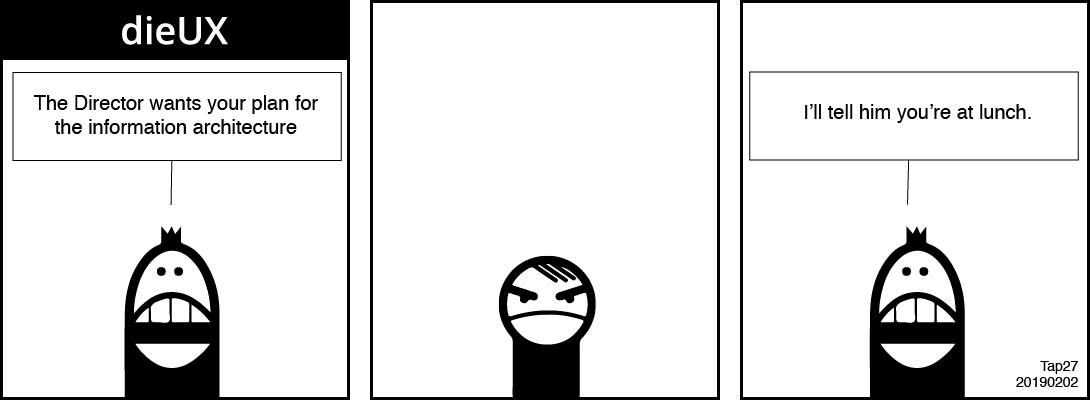
<img src="../img/dieux-by-pat-godfrey-deadline.png" alt="Cartoon Strip" >
<figcaption>
<p>[Assistant] The Director wants your plan for the information architecture. <br>
[Our Designer] Says nothing. <br>
[Assistant] I'll tell him you are at lunch.</p>
</figcaption>
</figure>
CSS
Nil