Design W01: Accessible HTML
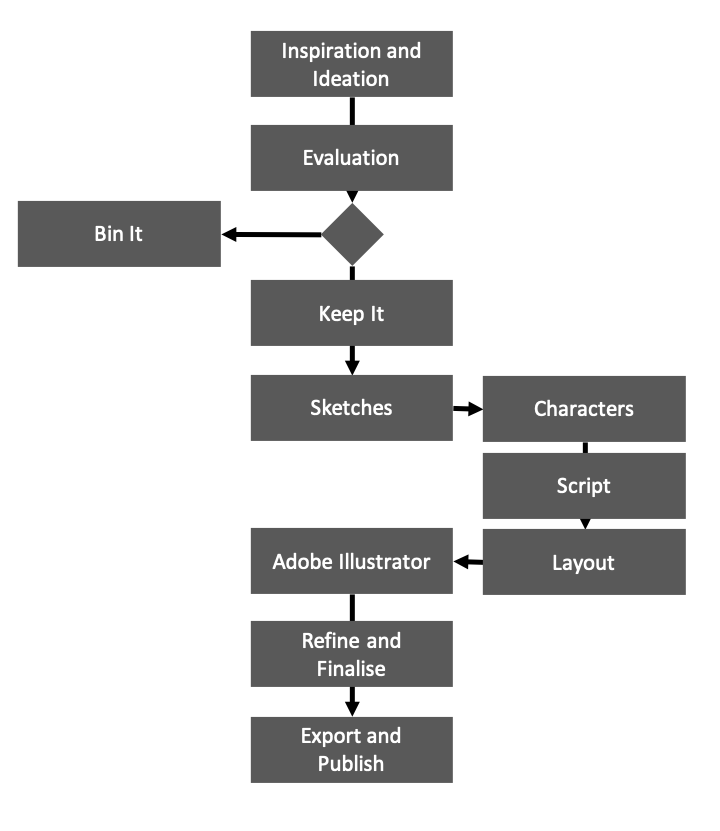
My Design Workflow

Note
The infographic comprises a process workflow. Processes are often presented as box-to-box flow charts with, or without in swim lanes. The connections between nodes requires visual acuity and the node copy text may be too brief to fully explain their full context or inter-node relationships.
Even with the context of a heading and when made accessible with the alt attribute of, "workflow" this infographic remains an ableist content strategy.
The HTML image width and height attributes can be over-ridden with CSS. In the meantime, they specify the size of the image in the instance where it is not optimized for scale, or when the scale is to remain larger than required to enable 'zoom' effects. It's a matter of design—and testing.
HTML
<h2>My Design Workflow</h2> <img src="../img/dieUX-workflow-legacy.png" width="720" height="831" alt="workflow">