Note
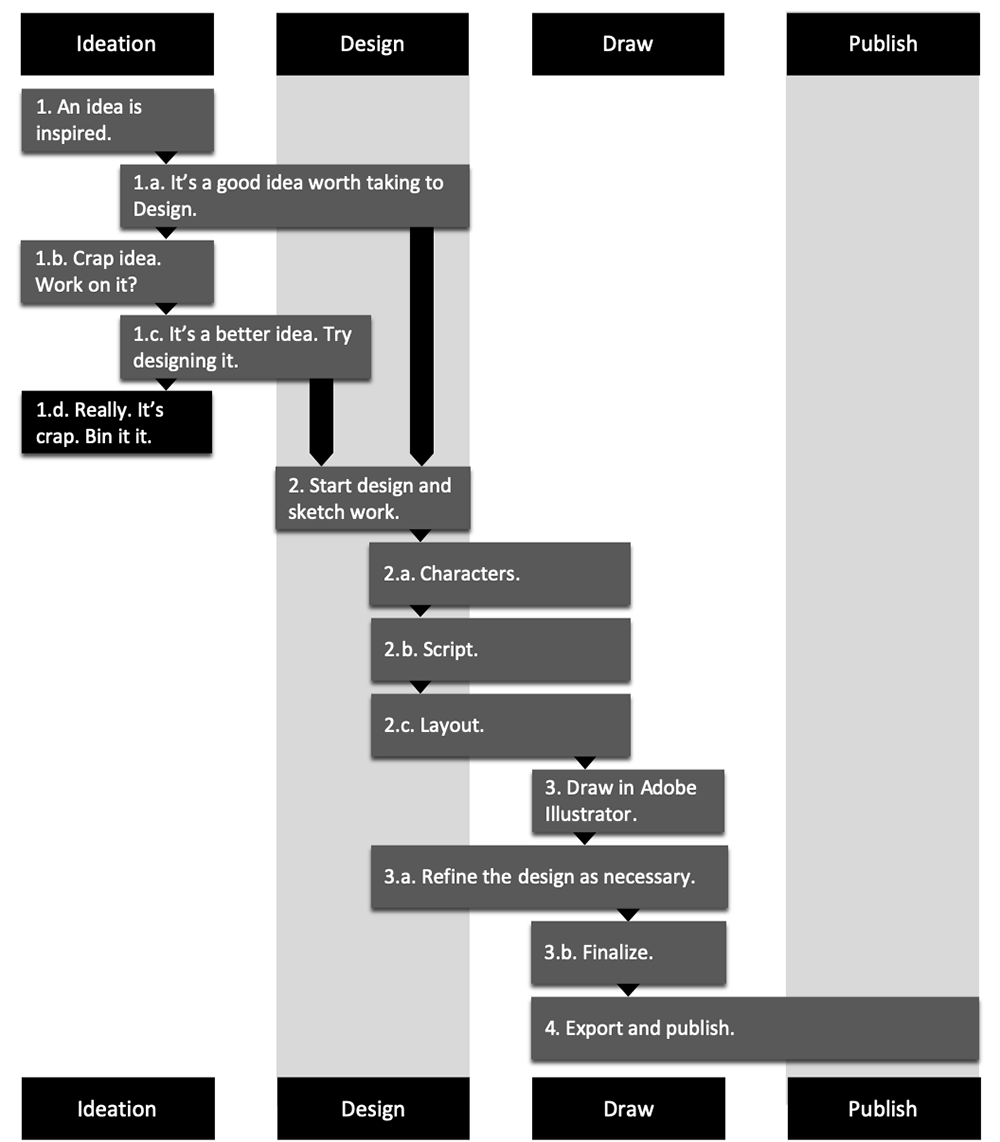
The alternative figure content strategy is not required. The img no longer needs an alternative text, either. The HTML content is the primary source of the information. Screen reader users have no need for the image.
The updated image and list match without breaking DRY principles, too. The image supports visual preferences for the diagram. Everyone can access the content with a comparable experience.
HTML
<img class="dieux__img" src="../img/dieUX-workflow-1000px.png" width="720" height="831" alt="">